照明會展展臺設(shè)計相關(guān)文章
一站式創(chuàng)意服務(wù)平臺
超過20萬企業(yè)使用
快速實現(xiàn)品牌創(chuàng)建和升級
國家中小企業(yè)公共服務(wù)示范平臺
全國服務(wù)熱線:
400-688-1314
免費獲得品牌專家一對一咨詢服務(wù)
我要做設(shè)計(如公司logo、產(chǎn)品包裝、宣傳物料、吉祥物、電商網(wǎng)頁)
我要做策劃(如品牌定位、命名和廣告語策劃、產(chǎn)品策劃等)
我要做空間或展廳設(shè)計
我有其他需求
免費咨詢
照明會展展臺設(shè)計相關(guān)問答
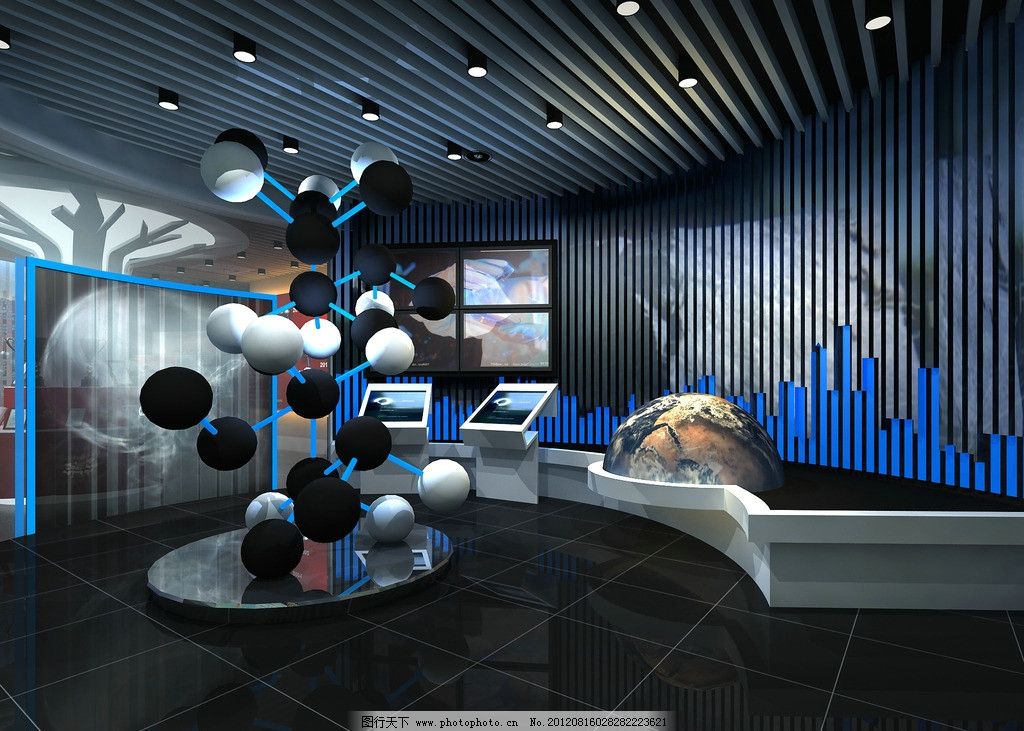
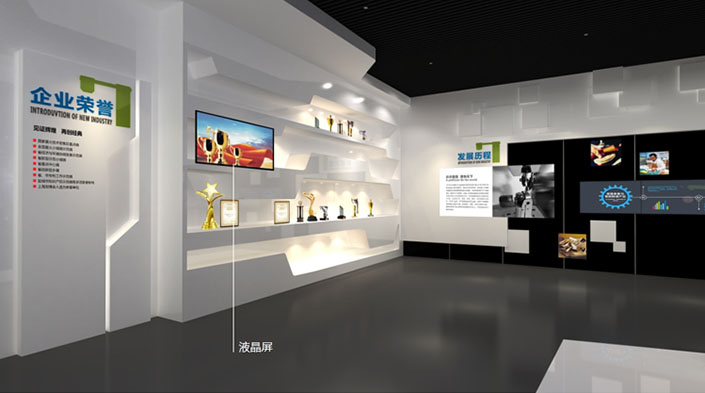
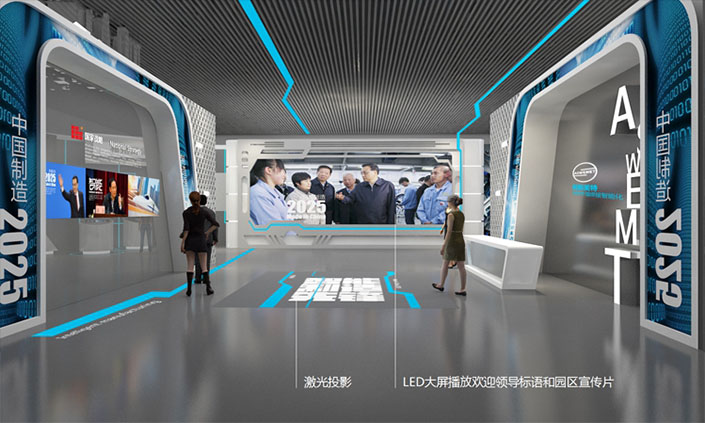
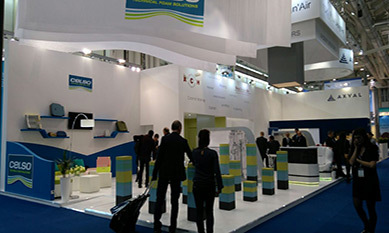
展會設(shè)計什么最重要?教你如何設(shè)計展臺?
展廳有非常多的版塊,其中展臺扮演了很重要的角色,是展會設(shè)計的一個重要的環(huán)節(jié)。 展臺設(shè)計的目的是吸引觀眾的注意力,因此展臺展示哪些展品、設(shè)置哪些版塊吸引多少觀眾,都需要設(shè)計師考慮。 一個設(shè)計優(yōu)良,搭建精致的展廳可以讓企業(yè)最大程度地與觀眾進行交流,并轉(zhuǎn)化為潛在客戶,所以需要有效傳達有效信息。展臺可以說是一個企業(yè)名片,展臺的大小細節(jié)必須盡善盡美,才能使企業(yè)在展會中立于不敗之地。
 95982022-05-27
95982022-05-27
 95982022-05-27
95982022-05-27
什么是ui切圖?
什么是ui切圖 切圖嚴格來說并不是Ui設(shè)計師的工作,而是前端工程師的工作,指的是將設(shè)計師的設(shè)計轉(zhuǎn)化為網(wǎng)頁,是一種將設(shè)計師的“理想”轉(zhuǎn)化為“現(xiàn)實”的工作,將psd進行切片重組 利用div+css js等等前端開發(fā)代碼來生成網(wǎng)頁的一種技術(shù)。 什么是ui切圖_安卓切圖命名規(guī)范,設(shè)計切圖輸出的目的是跟下游的工程師團隊協(xié)同工作,那么在團隊協(xié)作過程中,首先應(yīng)該確保切圖輸出能夠滿足工程師設(shè)計效果圖的高保真還原需求。其次,切圖輸出應(yīng)該盡可能降低工程師的開發(fā)工作量,避免因切圖輸出而導(dǎo)致不必要的工作量。后,輸出的切圖應(yīng)當盡可能的壓縮大小,以降低APP的總大小,提升用戶使用時的加載速度。所以切圖輸出應(yīng)當做到切圖精準、便與協(xié)同和壓縮大小。 安卓切圖命名規(guī)范 所有命名全部為小寫英文字母:這一點的理由很簡單,我們的目標是讓開發(fā)直接拿我們的切圖進行使用,不能夠隨意修改名稱,但是我們要知道,開發(fā)的代碼里只有小寫的英文字母,如果你給出的命名全是中文的,那么他們是一定會更改的。所以命名全部用小寫的英文字母是基本的規(guī)則。 命名格式:眾所周知,一個大型項目會分很多模塊,每個模塊由不同的設(shè)計師來獨立完成,還有人會專門管理公共的組件,如tabbar、navbar等等,這種情況下就會分為兩種切圖,一種是通用類型的切圖,還有一種就是各個模塊特有的切圖。 什么是ui切圖_安卓切圖命名規(guī)范,通用切片命名格式: 組件_類別_功能_狀態(tài)@2x.png 舉例:tabbar_icon_home_default@2x.png(對應(yīng)中文:標簽欄_圖標_主頁_默認@2x.png) 模塊特有切圖命名規(guī)則:模塊_類別_功能_狀態(tài)@2x.png 舉例:mail_icon_search_pressed@2x.png(對應(yīng)的中文為:郵件_圖標_搜索_ 默認@2x.png) 當然這兩個例子都是比較基本的情況,有很多時候可能一個單詞并不能清楚的描述功能,比如有兩個名字相同的搜索圖標,大小不一,那這種情況你就可以這樣命名:mail_icon_search_big_default@2x.png,我們的原則就是清晰的表達出切片的具體內(nèi)容并且沒有重復(fù)的名稱。 UI切圖怎么切 不用在意那么多設(shè)備,不管iOS和Android手機型號有多少,只要我們了解它的屏幕分辨率之后就好辦了。不同分辨率對應(yīng)不同的倍率,這樣的話我們適配的時候就知道怎么切圖了,@2x表示兩倍圖,@3x表示三倍圖。現(xiàn)在PhotoshopCC2015已經(jīng)出了切圖就更方便了,但是對于電腦的配置要求比較高,對于電腦配置比較低的可以這樣干,作圖的時候用CS6,文件在這里面做好之后,只需要啟動CC2014或者CC2015進行切圖操作就可以了。 1、調(diào)出優(yōu)選項Command(Ctrl)+k,勾選啟用生成器,默認是不夠選的。 2、文件-生成-圖像資源,這個是后期的時候用的比較多的一個選項。開始輸出,準備工作都已經(jīng)弄完,下面就需要用到CC2014或CC2015的圖像生成器,前面的利其器的部分的增效工具里面的啟用生成器一定要打勾,然后就可以直接操作,文件>生成>圖像資源,然后你會看到,切圖文件的旁邊多了一個文件夾,文件夾的名稱一般是“文件名-assets”,里面就是你的切圖文件了。 安卓只需要把iOS的@2x的圖拷貝一份,然后建個文件夾命名為android,拷貝進去,去掉命名后面的@2x就可以了。 安卓切圖切幾套 需要了解IPhone各個版本的手機屏幕密度: IPhone 4/4s/5/5s/5c/6 ≈320dpi 你會發(fā)現(xiàn)單從屏幕密度來說,IPhone可以算是超高密度了。 下面來說說這幾個密度: LDPI 120dpi 低密度 不考慮這個了,消失了 MDPI 160dpi 中密度 這個目前少見 HDPI 240dpi 高密度 常見 xHDPI 320dpi 超高密度 常見 xxHDPI 480dpi 超超高密度 常見 xxxHDPI 640dpi 超超高密度 Android4.3推出了對此密度的支持,也就是平板電視的4K分辨率 你的切圖會根據(jù)這幾個密度來決定輸出多少套。理論狀態(tài)下,如果你想兼顧到目前還存在的各個機型,應(yīng)該為不同的密度提供不同尺寸大小的切圖。但這無疑提升了巨大的工作量,而且還可能浪費很大的資源空間,實際上,很多機型已經(jīng)不占有主流市場了,所以具體輸出幾套需要看公司的產(chǎn)品需求而定。 選取大尺寸提供一套切片資源,交給工程師處理,適配到各個屏幕密度。這里要注意,這個“大尺寸”,指的并不是目前市面上Android手機出現(xiàn)過的大尺寸,而是指目前流行的主流機型中的大尺寸,這樣可節(jié)省很大的資源控件。關(guān)于大尺寸選取多少,你需要和你們的安卓工程師溝通,每個安卓工程師對這個問題的結(jié)論并不同。 ui標注工具 網(wǎng)頁設(shè)計師比較好能在制作完排版設(shè)計后,為圖像做清楚的標注,讓接手的WEB前端更快的進入制作狀況,常見需要標示的狀況如下所示: 1.預(yù)備使用HTML語言制作的按鈕等互動組件的色彩、尺寸以及細節(jié)等; 2.版面上各組件彼此間的距離等; 3.其他常見必須標示的環(huán)節(jié)。 注意以下幾點,會讓你的信息傳遞更明確: 1.將同種類信息擺放在一起、并整齊排列,讓人一目了然; 2.標注色彩清晰、勿使用會與背景難以分辨的色彩; 3.標注與圖像本身間預(yù)留適當間隔,以不擾亂圖像本身為原則; 4.切勿重復(fù)標注;有許 多軟件開發(fā)者開發(fā)了許多好用的小工具,節(jié)省大家浪費花費的時間與精力。 首先是由 Onpixel 開發(fā)的 Specctr ,這是一個 Firework 的外掛套件、具有可沿續(xù)原本工作環(huán)境流程以及跨平臺的優(yōu)點,該程序提供試用以及 Lite 的免費版可以下載。 另外一個是 MarkMan(馬克鰻),使用 Adobe AIR 所開發(fā),因此也有著跨平臺的特性,雖然是簡體中文,但是所有的按鈕都經(jīng)過圖形可視化,接口也相當精簡明確,并不會造成使用上的困擾。
 193752022-12-01
193752022-12-01
 193752022-12-01
193752022-12-01
薯片包裝盒設(shè)計有什么技巧?
薯片作為宅家追劇的必備零食,一直備受大眾喜愛。需求量增加,競爭也隨之增加。在突破產(chǎn)品品質(zhì)的同時,新穎獨特的包裝更容易收到青睞。一起來學(xué)習(xí)幾個薯片包裝盒設(shè)計技巧。1、薯片包裝盒設(shè)計需要與色彩合理搭配。一般情況下,食品包裝多以黃色和粉色為主色調(diào),因為這兩種顏色給人溫暖和親近的感覺,還可以刺激食欲,能帶來更多香味和口味上的聯(lián)想。2、嚴格控制包裝色彩數(shù)量并不是顏色越多就越好看,因為顏色多,就很難控制。可以利用對比聯(lián)系的技巧來選擇配色,例如深淺、繁簡、雅俗等對比方式。3、暢銷的產(chǎn)品總是有其特殊的賣點,因此包裝上要有足夠的信息讓消費者知曉產(chǎn)品的特殊性。
 37232023-02-02
37232023-02-02
 37232023-02-02
37232023-02-02
您是否有類似設(shè)計需求
簡單輸入,免費獲得品牌顧問專屬服務(wù)
我需要
立即提交

相關(guān)服務(wù)























 津公網(wǎng)安備12011102001606
津公網(wǎng)安備12011102001606









